Installation of certificate in Visual Studio Code: הבדלים בין גרסאות בדף
קפיצה לניווט
קפיצה לחיפוש
(יצירת דף עם התוכן "<div lang="en" dir="ltr" class="mw-content-ltr"> <div lang="he" dir="rtl"> לעברית לחצו כאן </div> <...") |
|||
| (3 גרסאות ביניים של 2 משתמשים אינן מוצגות) | |||
| שורה 1: | שורה 1: | ||
| − | <div lang="en" dir=" | + | {{עמוד בעברית|התקנת תעודה ב Visual Studio Code}} |
| − | + | <div lang="en" dir="ltr"> | |
| − | + | {{קישור אנגלית לתצוגת קריאה}} | |
| − | + | {{Navigation|Security certificate}} | |
| − | |||
| − | |||
| − | |||
| − | + | '''From version 1.33, [https://code.visualstudio.com/updates/v1_33#_network-proxy-support-for-extensions Visual Studio Code software] Loads the operating system security certificates, and no action is required.''' | |
| + | |||
| + | In older versions unauthorized SSL traffic should be allowed as follows: | ||
In the File menu, open Preference then cick on User Settings... | In the File menu, open Preference then cick on User Settings... | ||
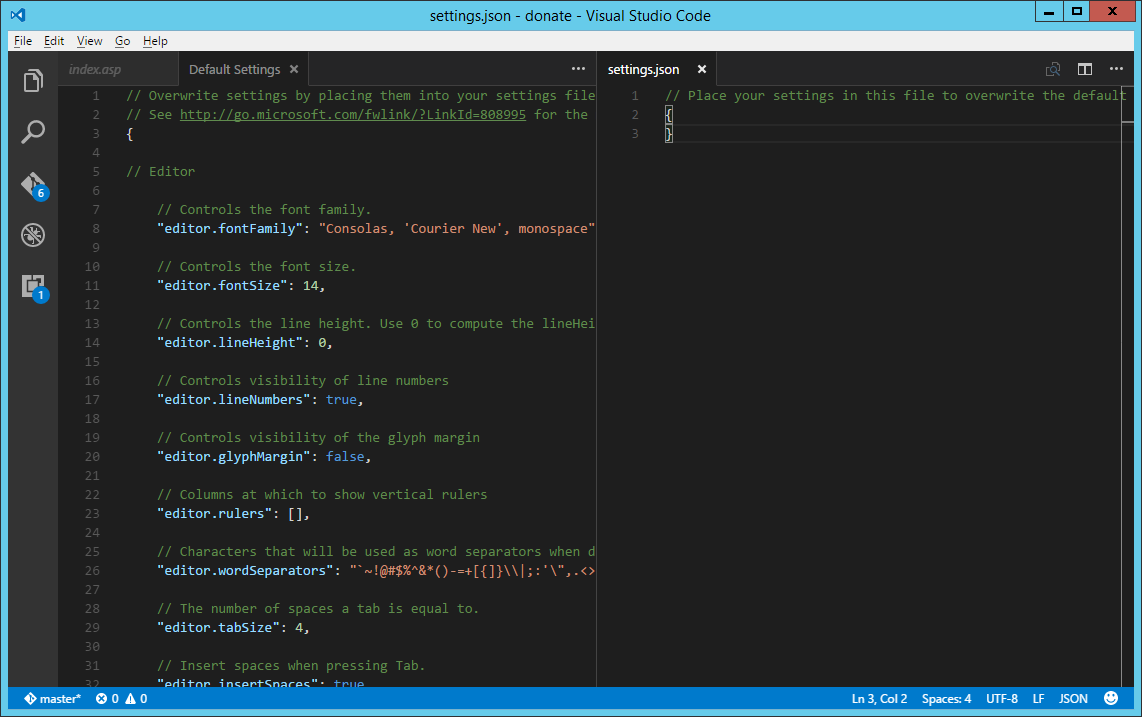
A split window should open like this: | A split window should open like this: | ||
גרסה מ־21:57, 29 באוקטובר 2019
לעברית לחצו כאן
To switch from edit view to read view
Home page > Security certificate > Installation of certificate in Visual Studio Code
From version 1.33, Visual Studio Code software Loads the operating system security certificates, and no action is required.
In older versions unauthorized SSL traffic should be allowed as follows: In the File menu, open Preference then cick on User Settings... A split window should open like this:
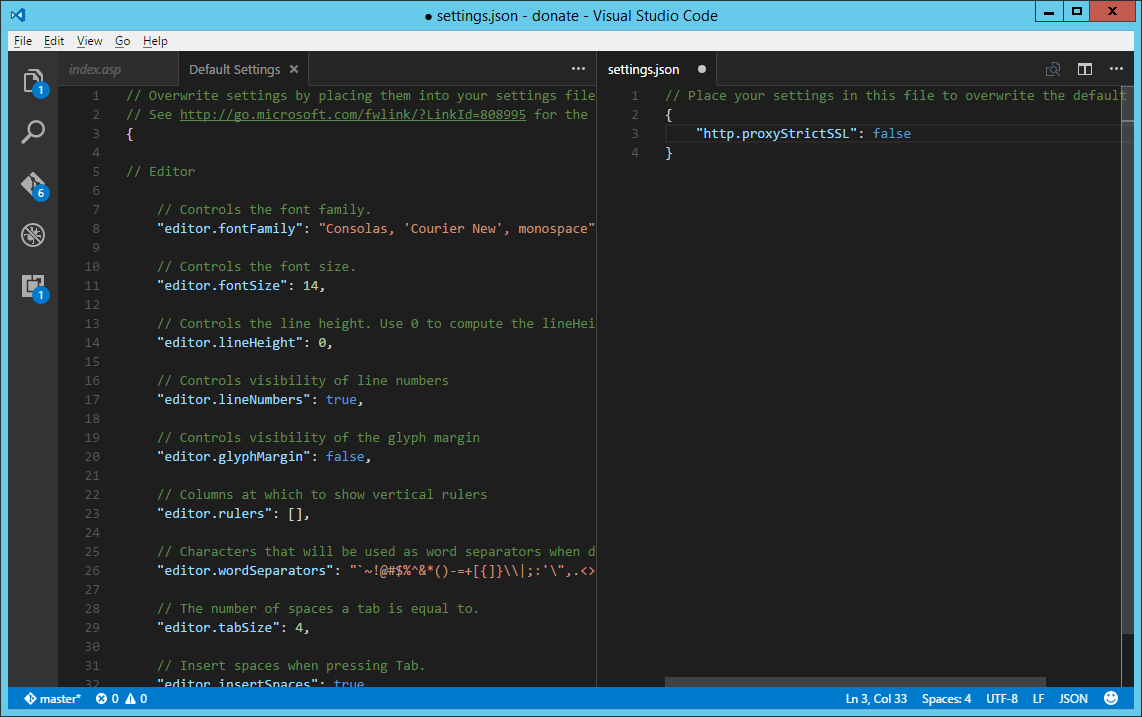
On the right side of the window (Settings.json), add the following line between the curly brackets:
"http.proxyStrictSSL": false
It should look like this:
Close the window and save the changes.